How a technical-minded team expand its skills into UX?
The most common comment I get from technical/IT people who are interested in UX design is “I’d like to get into UX, but I can’t draw”.Drawing is very useful, however rough sketching is really all the UX practitioner needs, and even then it is generally only used for their own or their team’s reference. UX design is not just about drawing skills; it is as much about the ability to create a design solution to a task-orientated or system problem, communicate the design proposal to the team and then help them build it for their client. The drawings that my clients see are ones I do in my overlapping capacity as a UI designer. But I’ve also worked in the past as a UXer paired with front-end developers who wore the UI design hat.
It can be hard to pinpoint the exact role a UX
designer has. Are they a UI designer or Visual designer? It is generally broader
than that, but they could have those roles as well! As can be seen in the
job descriptions I’ve described below of different UX practitioner roles, the
broad range of skill-sets bought to today’s UX practices means that entry into
the UX space can come from a number of directions. Good skills gained working
in one of these entry vectors can be complimented by other skills that allow
you to come at the problem from a different idea space. UX design by its very
nature has to be collaborative and a productive UX team is rarely a team of
one. I’m not saying one person can’t do all of the work; I’m saying that a team
of one misses out on the benefits of team engagement, peer review, and broader
design collaboration opportunities.
In my experience the ideal application
development UX team has four key members: the planner, the creative, the
validator and the technician. Each has strengths that when shared make a
coherent and formidable team.
So which type of UX practitioner could you
become?
UX designer – the planner
UX designers are really concerned with how a
product or application feels, how it flows, and the best way to achieve a
frictionless task-flow in the application. They are interested in how people
undertake the task at hand, finding what their “pain points” are and designing
systems to alleviate or rid them of that pain. They can sometimes also
undertake initial user research but they tend to be the main UX manager in a
project.
Deliverables:
- Heuristic review of the problems to be solved
- User workflow assessment and identification of service delivery touch points
- Wireframes and/or storyboards of screens
- Information Architecture
To become a UX designer a practitioner will
need:
- An online portfolio/links-page that showcases their skills in online information and application design.
- Good working knowledge of some – or all – of the following: Photoshop, Illustrator, Fireworks, Axure, Balsamic.
- The ability to communicate ideas visually via quick rough sketching.
- Knowledge of front end mark-up: HTML/CSS/JavaScript libraries/CSS frameworks.
- Ability to interview users and identify key pain points to be solved for the user.
UI designer – the creative
While a UX designer worries about the overall
look and feel, User Interface designers – often known as the pixel-pushers –
are the ones that need graphic design skills and be able to draw! They work on
the way a page is laid out, how it uses positive and negative space, how it
presents a visual and semantic hierarchy for the user to successfully
interpret, and fulfilling the design guidance from the UX designer on how the
application should work. As well as the look of the page, a UI designer may
also have some front-end development experience and understand the technical
limitations of the UX designer’s proposals.
Finally, the UI designer will create a
technical reference list and visual style guide for the application or web site
that the development team can refer to when building the front-end components.
This guide will also include guidance on how to present feedback and error
messages to the user, as well as describe common design patterns that are to be
used uniformly throughout the application.
Deliverables:
- Visual language, style guide and colour palette for the site/application
- Storyboard/prototype the UX experiences based on UX designer’s vision
- Develop pixel perfect Photoshop composite mock-ups
- Create and advance site/product-wide style guides
To become a UI designer in a UX team a
practitioner will need:
- Design portfolio showcasing skills in information design, typography, colour, imagery, graphics
- Knowledge of front end mark-up: HTML/CSS/ JavaScript libraries/CSS frameworks
- Experience in preparing paper or web-based mock-up prototypes for user testing (Axure, Balsamic, UXpin etc.)
- Quick and communicative sketching skills
- Full knowledge of Adobe graphic applications
- Icon/small graphic elements design experience
User Researcher – the validator
The User researcher lays out the user’s needs.
They have three questions to answer at the start of a project. “Who are our
users?”, “What do they need?” and finally “How important is that need?” User
researchers are less worried about how a business process actually works and
more worried about how it is presented to the user.
User researchers are great gathers of data to
validate their decisions. It is important for the work of the user researchers
to be continually re-assessed as a project proceeds. Each assumption and design
decision made by the UX team should be tested throughout the life of the
project.
Deliverables:
- Heuristic review/User research of the existing work methods and steps
- Personas and user profiling
- Task relevance and importance grading
- Mid-project health check and final testing of a project
- Support documentation writing
To become a User researcher in a UX team a
practitioner will need:
- Cognitive science, human factors or psychology training
- Software or customer service testing and validation experience
- A lot of patience and good listening and report-writing skills
Front-end developer – the technician
Front-end developers are responsible for
creating a functional implementation of a product's interface. Typically a UI
designer hands-off a static mock-up – or even a prototype – to the front-end
designer, who then translates it into a working, interactive experience that
can be demoed, used for usability and user-acceptance testing and finally go
into production. Front-end developers are also responsible for coding the
visual interactions that the UI designer comes up with.
A web front-end developer on a UX team often
needs to break out from their development-centric mental model to help the team
come up with solutions to complex user-interactions that will push the
boundaries of what a browser was originally built for.
Deliverables
- Design solutions as implementable code
- Production code CSS, HTML, JavaScript
- Technical specifications and documentation for the development team
To become a front-end developer in a UX team a
practitioner will need:
- Front-end and back-end development experience
- Experience coding UI prototypes
- Fast turn-around when developing mock-ups for the user testing phase
- Ability to put up with work with creative people
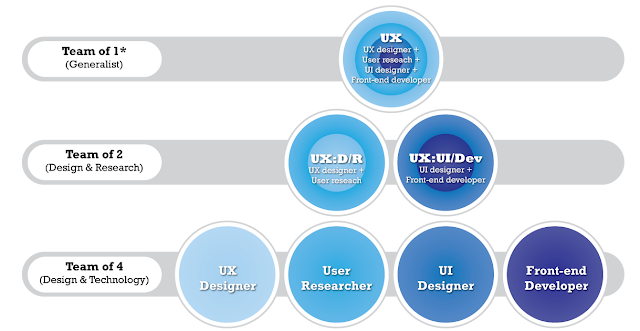
The 1-2-4 formula
If a project doesn’t have the budget for four
people at the start of a project then the team can still be built up over time.
Projects can easily be started off as a team of one IF you have the right
person – the afore-mentioned unicorn* – but generally speaking the Front End
Developer role is the rarest in a UX practitioner.
The team can grow over the project to become
two people who split the theoretical and practical skills, then four where each
of the suggested practitioners mentioned above have defined roles.
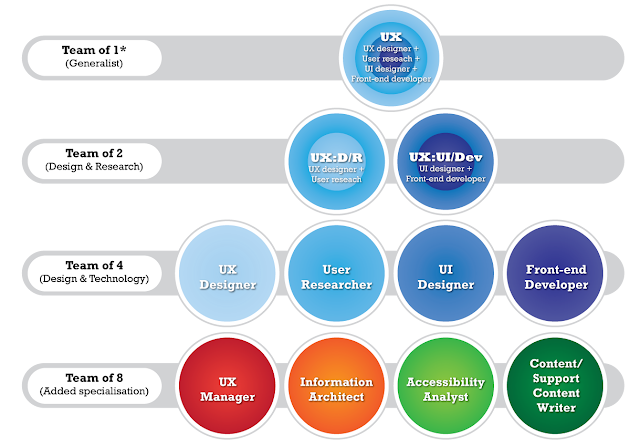
Expanding up to eight roles
There are four additional distinct specialist
roles that would be useful to a team if the project budget, time constraintes
or required outcomes warrant it. The tasks undertaken by people in these roles
are covered by the four core roles mentioned above but in some circumstances
these specialist roles could be added to the core team of 4 to build a team up
to eight distinct roles. These may not need to be full-time equivalent roles.
Below are some of the most common additional
roles in the team.
UX Manager
When a project is big enough it is worth
looking at bringing in a manager with UX experience to help corral the team and
provide guidance and focus for the objectives of their work. UX managers will
generally initiate engagement and then provide ongoing management of client
expectations. UX managers can also be the interface between clients, project
managers and the team. This allows the creative to be creative, the researchers
be focussed on their research and the designers and developers to get on with
building the application or web site.
Information Architect (IA)
When a project has a complex information
architecture requirements or a complex data migration requirement a full time
IA is a must. An IA is responsible for ensuring that the organisational
structure and presentation of information on a website or application makes
sense from a user's perspective.
An IA can make vast improvements in
find-ability on complex web sites and web applications, greatly improving 'time
at task' metrics.
Accessibility Analyst
This role is a must for government projects
where sites and web-based applications must meet WCAG 2.0 web accessibility
standards to level AA compliance before they can be signed off. The
Accessibility Analyst works with the design, development and testing teams to
ensure compliance that allows access to government services for individuals who
have a recognised disability that impinges on their ability to use a computer
to access government services.
Content writer
You’ll rarely have both types described below
on your team as they tend to be specialist roles for different types of
projects.
Test content writer
A test content writer is useful if the aim of
the project is to generate written content from internal or external sources.
One problem that often occurs in this type of project is that the development
team do not have experience or knowledge of the user requirements for their
target-market type of high-volume user. Having a test content writer on the
team allows a wide range of test content to be created as the project develops
so that the project can see just how real content is delivered to their users,
and it allows the user interface for the writer to be optimised to suit common
writer’s task flow patterns to be supported by the application.
Support content writer
A support content writer is useful if the aim
of the project is to present complex tasks to the user in a web application
rather than a purely information delivery site.
A support content writer is often bought in in
the development stage to write the help text, provide guidance on clear and
concise field and navigational labelling, and write the user guide for the web
application. Sadly the role is often the last person on board in a project and
so the project can suffer if too many decisions have been made without a
support writer’s expert guidance so every effort should be made to bring this
role into a project as early as possible.
A final note of caution on team culture
There can be a cultural issue in moving from a
technical systems-trained background to a UX design space. For instance, I know
of BAs and developers who have moved successfully into the UX space, but to do
so they have had to fight their propensity to give more weight to the business
or technology requirements rather than the user requirements.
Where BAs could
be seen as the documenter of business and systems processes, the UX designer is
first and foremost the champion of the user.
Some developers really don’t care what a page
looks like – they just want it to work and they see that as the end of their
involvement - “I’ll make it work and you make it pretty” is a common refrain
and developers can be naturally biased towards technologies they know and are comfortable
with. Yet I’ve met developers who work as hard on the front-end look and feel
as they do working on back-end.
BAs and developers working in the UX space
must learn that all needs are to be viewed and weighed together. Either way
experience has shown that they both appreciate a competent UX practitioner’s
guidance during development.
Diagrams credit: Stephen Holmes Copyright © 2016
(Apologies to Kev Carmody and Paul Kelly)
Diagrams credit: Stephen Holmes Copyright © 2016
(Apologies to Kev Carmody and Paul Kelly)